设计热门
 2023年色彩趋势预测,在疗愈生活中寻找快乐!
2023年色彩趋势预测,在疗愈生活中寻找快乐!
 兰州牛肉拉面IP形象亮相!功夫牛牛超牛
兰州牛肉拉面IP形象亮相!功夫牛牛超牛
 肯德基爷爷变年轻了!新茶饮店LOGO可爱清新!
肯德基爷爷变年轻了!新茶饮店LOGO可爱清新!
 最伟大的作品丨2022年金曲奖「最佳装帧设计奖」揭晓
最伟大的作品丨2022年金曲奖「最佳装帧设计奖」揭晓
 差异化服务丨品牌营销对企业的重要性
差异化服务丨品牌营销对企业的重要性
 大神做的详情页设计,都爱用这3种过渡衔接技巧!
大神做的详情页设计,都爱用这3种过渡衔接技巧!
 摩丝摩丝夏日饮品海报!
摩丝摩丝夏日饮品海报!
 卷!现在的录取通知书颜值高、设计潮、寓意深!
卷!现在的录取通知书颜值高、设计潮、寓意深!

推荐资讯
 让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
 隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
 被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
 Web3.0,勾勒下一代互联网模样
Web3.0,勾勒下一代互联网模样
 为什么说中国汽车产业已经真正“支棱”起来了
为什么说中国汽车产业已经真正“支棱”起来了
 我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
 对话梅宏院士:数字化转型不是想不想,而是必须转
对话梅宏院士:数字化转型不是想不想,而是必须转
 王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市
王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市

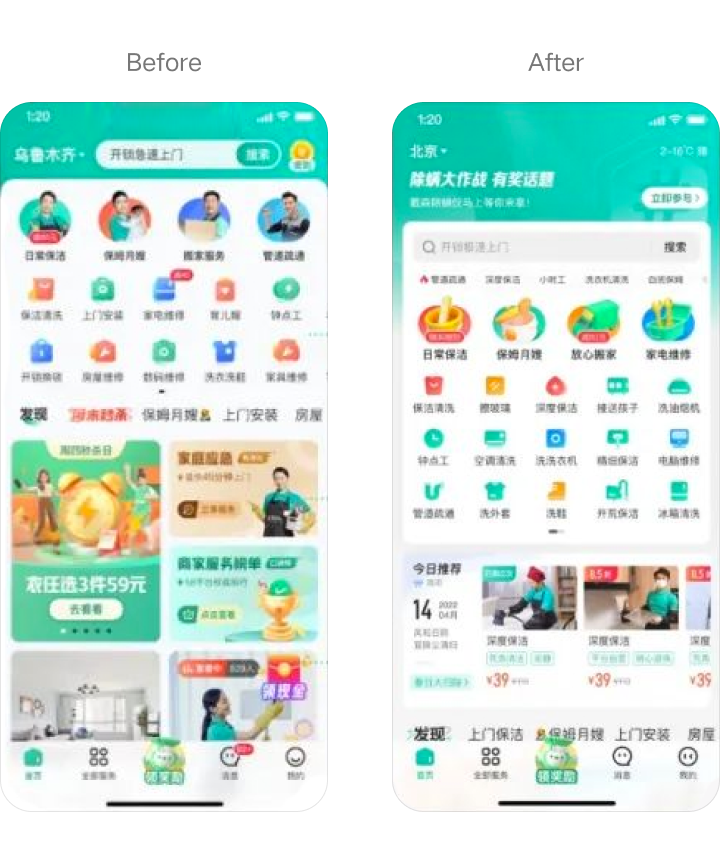
58到家改版,一口气解决4大体验问题

58 相比大家都知道,功能特别多,所以后来把一些功能分离出来了,而 58 到家就是其中之一。
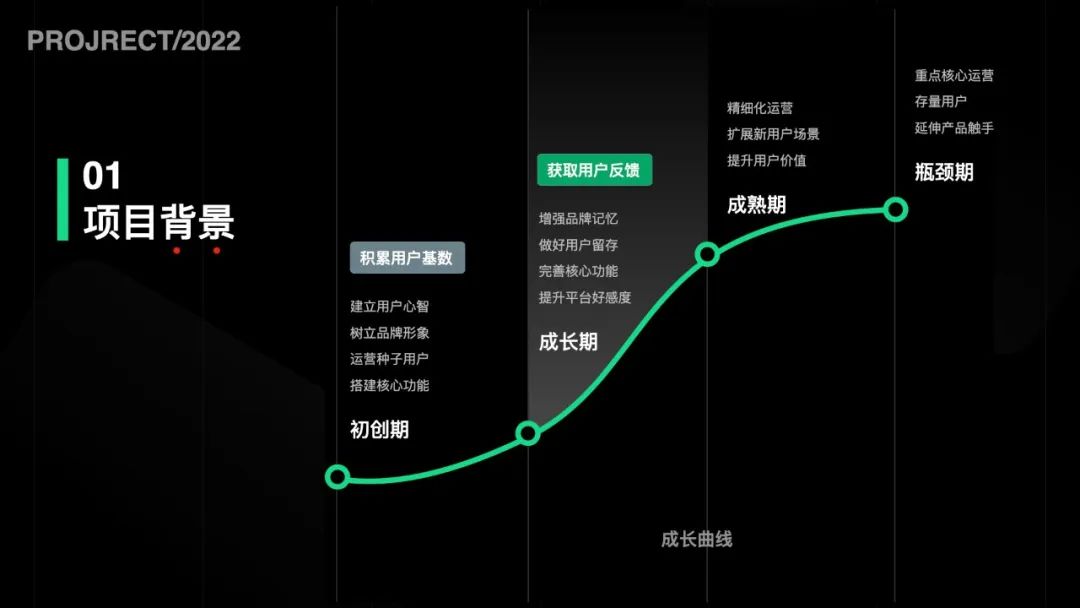
这个产品其实刚度过初创期,正在处于成长期。

原文写得挺细的: 58到家首页体验升级
为了方便大家快速理解,并且看清图片上的文字说明,我帮大家把里面的知识点梳理了出来:
? 问题分析
? 目标分析
? 图标升级
? 运营升级
? 问题分析

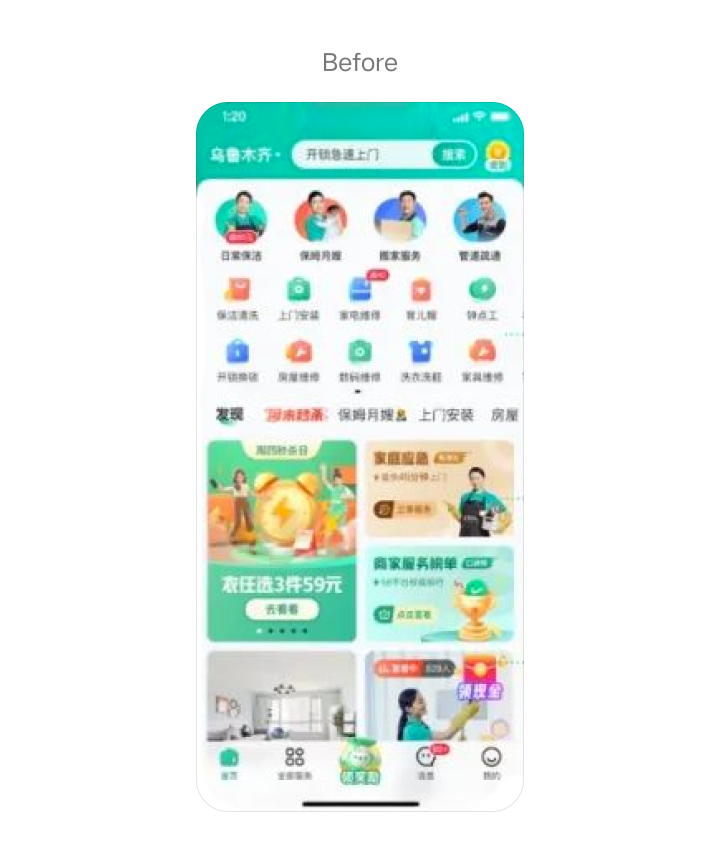
问题 1. 图文难识别

屏幕顶部的照片图标很抢眼,容易抓住用户视线。
然而文字小很多,而且这样上下移动肯定效率比较低的,难免造成理解困难。
问题 2. 缺乏个性化

但这样千篇一律的排列,未必适合所有用户,哪怕是对老用户也没有足够贴心的个性化推荐。
问题 3. 页面复杂

首先是颜色很多,让人感觉不同颜色似乎代表着一些意义,但是实际上却并没有这种规律。

然后页面过多的跳动让人产生混乱,难以集中。
问题 4. 美观度不足

除了设计师判断设计不够美观之外,原文还说“立体感、高级感是用户推出对美感的要求”。
以我多年做测试访谈的经验,普通用户能把“立体感”这个词说出来,我还真的有点不太相信的,或许刚好碰到一个审美素养比较高的用户吧 ?
? 目标分析
产品业务目标是:
-
用户留存 提升:让用户尽可能地留下来使用产品;
-
分发效率提升:让用户能够更快地找到想要的功能。
在这个基础上可以推导出以下三个设计目标:
-
全新设计风格 :有助于吸引用户留存
-
强化首页的品牌运营感 :有助于活动运营
-
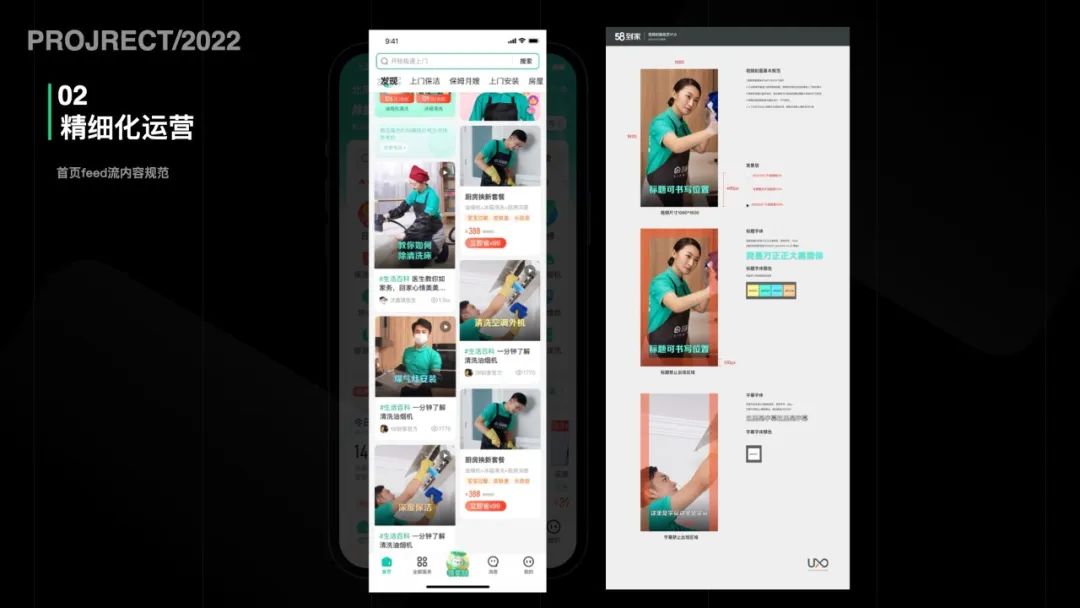
精细化运营 :有助于提高分发效率
从这三个设计目标,又可以推导出实际设计上的要点:
-
全面更新设计风格的同时,还要有统一规范的运营模板
-
提供满足日常需要的运营区域
-
提供个性化推荐的设计方案
? 色彩升级
把繁多的图标划分成重点业务、精选业务、家庭服务和主站业务四种类型。

但是上面这张图,我看了很久都没太理解这四种分类的规律。
为什么开锁换锁是蓝色,紧急开锁又是绿色?为什么白班保姆是红色,钟点工又是蓝色?
感觉这四大分类并不是站在用户的视角,用户还是无法理解里面的规律。
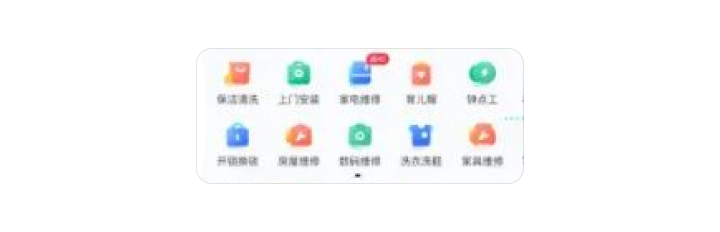
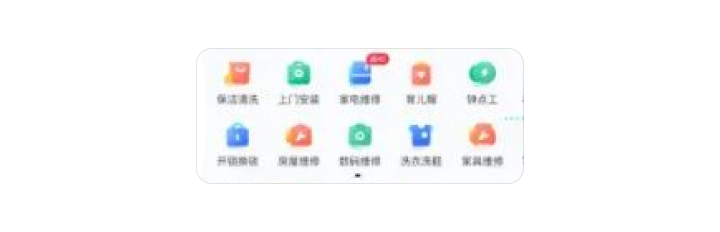
? 图标升级

画得是挺好的, 但你们感觉新版比旧版更好理解吗?
搬家的卡车和维修的工具箱还好,但是日常保洁的桶子和保姆月嫂的饭盒?就很难区分了。
? 运营升级
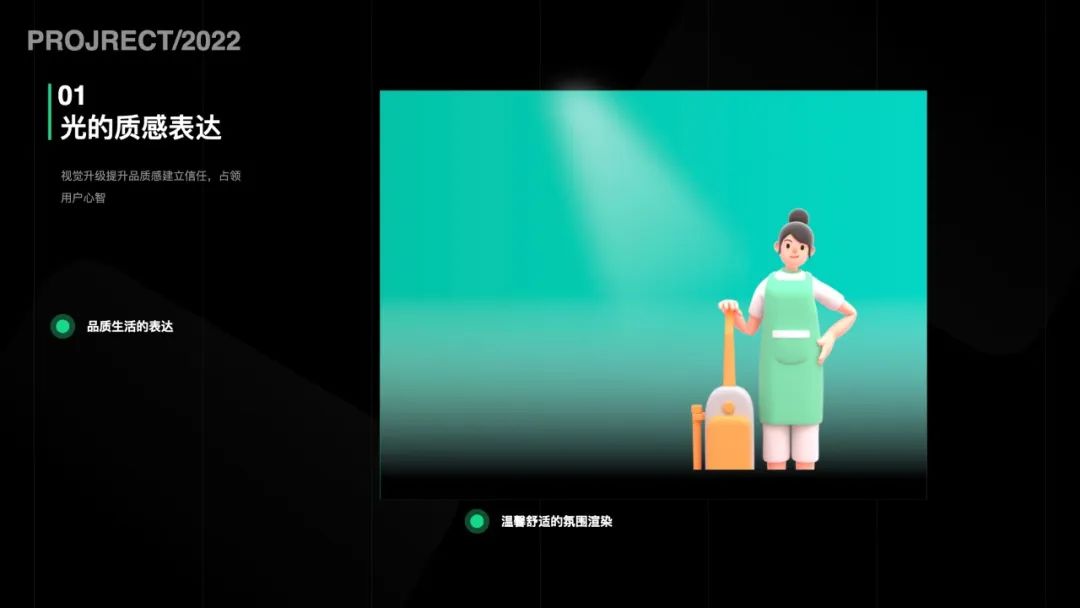
头图
但是传统的头图很占地方,也没有新意,所以这次 58 让整体页面下沉,在顶部留了一块背景作为运营区:

而且在重要的运营活动时,可以把背景颜色一起换掉,把整个页面的氛围感都拉起来。
对于背景图的设计,也是有一番心思——通过一缕光线来展示品质生活的表达。

推荐
现在提供了三种个性推荐的样式,分别从价格、位置和天气三种方面,来展示用户可能感兴趣的服务。

图墙
为了确保内容的视觉品质,设计团队提供了一套规范,来确保视频上文字样式的美观和统一。

整体不错,
还有两点不足
这次 58 到家的首页改版整体还是很不错的,做了很多尝试和思考,体现了设计师的水准。

1. 顶部四个大图标难理解一开始被认定主要问题之一,但是重新设计后也还是没那么容易理解。

2. 用户误以为图标颜色有含义也被认为是主要问题之一,但重新设计后,并没有将图标按照用户的理解去分类,对体验帮助不大。

这两个问题,都是执行上出了偏差,但是 大方向还是正确 的,以后继续优化就好了。
其实对于体验设计来说,只要大方向正确了,即便有些细节疏漏,也可以慢慢改正。
怕就怕大方向错了,后面再怎么努力画稿,也救不了场。
如果你想要 把握设计大方向 ,就要提升 体验设计的方法和思路 。
更多相关内容
-
宁振波:瓦特遇上了比特,如何正确理解数字化转型
此文根据宁振波教授在中央企业数字化转型趋势研讨会上的发言整理而成,主要分享了航空工业集团关于数字...
-
要豁出性命去理解他人!
要豁出性命去理解他人! “再也找不到这样能理解我的人了!” ——著名作家村上春树 “豁出性命去...
-
2022 Tutorial解析——知识增强自然语言理解
来自:圆圆的算法笔记 NLP预训练模型需要非常大的参数量以及非常多的语料信息,这些都是希望能尽可能...
-
《品牌营销24讲》正式开课!!
作为一个小红书营销研究者,为什么要开一门品牌营销的课程?这可能是让你疑问的原因,我先来说一下我的...
-
HR应有的职业自信:百万年薪HRBP华为造的启示
最近在知乎上我狠狠地反击了那些失败的HR,以及一心想吸引眼球的HRBP---他们高谈阔论“HRBP/人力资源管...
-
重新理解「沟通」:好好说话的自救指南
■ 本文为[我们HR]第 936篇原创。 ■ 作 者贾维斯,[我们 HR]
-
需求是一切基础,怎样理解用户做出好产品
这是因为对用户的需求理解不够,这个理解是多维度深层次的,甚至有些需求用户都不是很清楚。不过一旦能...
-
| 榜一
英国品牌评估机构“品牌金融”(Brand Finance)首次发布2022“全球采矿钢铁金属品牌价值50强”排行榜(Min...
-
品牌“种草”学
1、 在纸媒时代,我们会看到很多城市的晨报、晚报上打广告时,出现很多的“消费者证言”,很多人会笑...
-
北森控股递表港交所,国内最大的云端人力资源管理解决方案提供商,《财富》中国500强中超70%是公司客户
据港交所披露,云端HCM解决方案提供商北森控股递表港交所主板,软银的愿景基金二期和元生资本是其支持者...
推荐阅读