设计热门
 2023年色彩趋势预测,在疗愈生活中寻找快乐!
2023年色彩趋势预测,在疗愈生活中寻找快乐!
 兰州牛肉拉面IP形象亮相!功夫牛牛超牛
兰州牛肉拉面IP形象亮相!功夫牛牛超牛
 肯德基爷爷变年轻了!新茶饮店LOGO可爱清新!
肯德基爷爷变年轻了!新茶饮店LOGO可爱清新!
 最伟大的作品丨2022年金曲奖「最佳装帧设计奖」揭晓
最伟大的作品丨2022年金曲奖「最佳装帧设计奖」揭晓
 差异化服务丨品牌营销对企业的重要性
差异化服务丨品牌营销对企业的重要性
 大神做的详情页设计,都爱用这3种过渡衔接技巧!
大神做的详情页设计,都爱用这3种过渡衔接技巧!
 摩丝摩丝夏日饮品海报!
摩丝摩丝夏日饮品海报!
 卷!现在的录取通知书颜值高、设计潮、寓意深!
卷!现在的录取通知书颜值高、设计潮、寓意深!

推荐资讯
 让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
 隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
 被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
 Web3.0,勾勒下一代互联网模样
Web3.0,勾勒下一代互联网模样
 为什么说中国汽车产业已经真正“支棱”起来了
为什么说中国汽车产业已经真正“支棱”起来了
 我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
 对话梅宏院士:数字化转型不是想不想,而是必须转
对话梅宏院士:数字化转型不是想不想,而是必须转
 王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市
王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市

佩服智行设计师,能搞定这么复杂的列表
项目背景
智行App的“智慧出行”功能,作为一种全新的出行方案查询方式,致力于提供用户全面的出行方案推荐。
以往的方案查询, 用户需要预先想好具体的出行方式,才能开始操作。
但这种搜索路径,并不是最简便的。

我们希望直接给到用户所有的交通方案,并提供对比与出行建议。
也正是因此,我们需要设计一个 更全面的方案列表页面 。
设计目标

之前的页面效率非常低, 为了让用户在同一个页面中,就可以完成方案的“浏览”、“切换”、“对比”。
我们制定了以下三个设计目标:
1. 提高对比效率
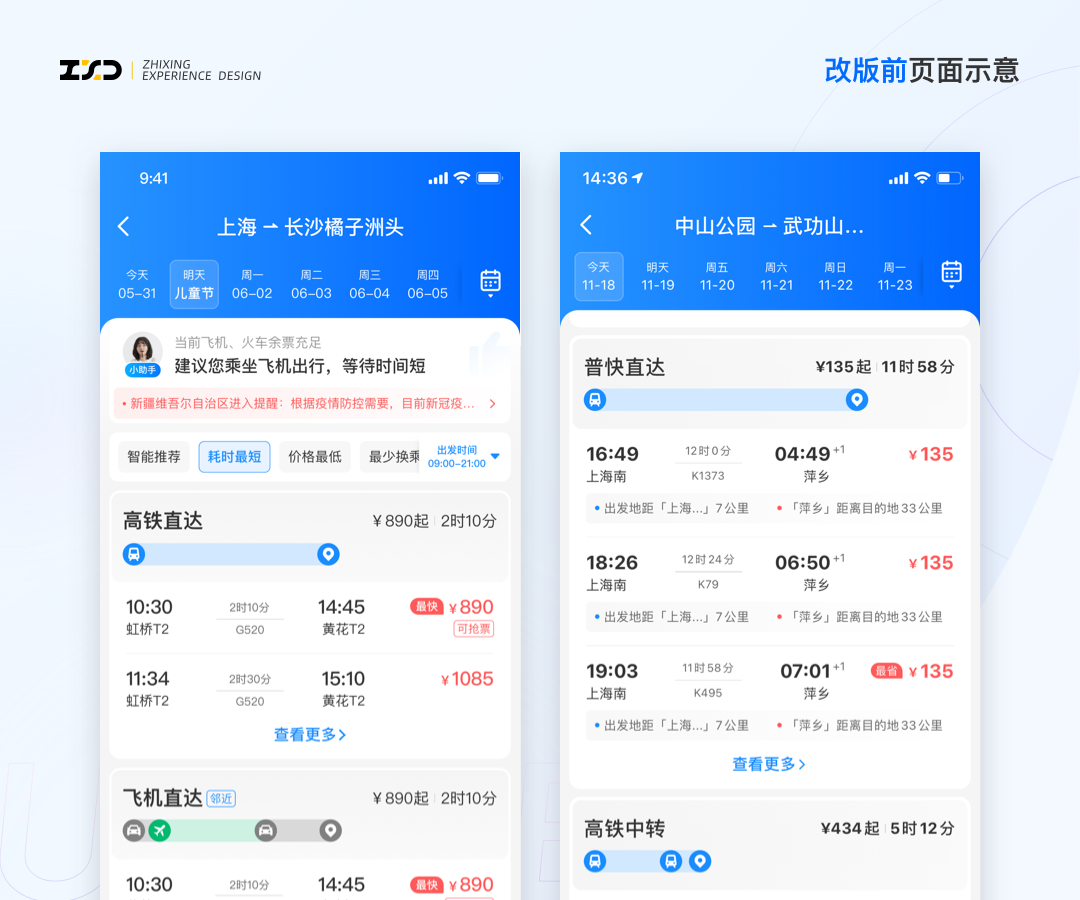
最初的版本存在的问题:
1)不同的方案类型纵向罗列,露出数量依赖屏幕高度;
2)“查看 更多”的列表与主列表需要反复跳转;
3)不同方案之间距离远,全靠记忆力。
这都是我们需要解决的问题。
2. 加强操作提示
切换列表的操作,不可避免地会使用到“ Tab ”这种交互语言。
而常见的Tab形式大多存在点击感知不高的问题,是需要解决的核心问题。
3. 页面轻量化
OTA方案列表本身就是一个文字信息量巨大的页面。不同类型的方案之间,关键信息也不一致。
混合之后如何进行统一化设计,也是个很大的考验。
设计历程
整体项目经历了两次大的改版,我们分别对 交互形式 与 视觉样式 做了升级。
交互形式探索
为了加强对比效率,将不同类型的方案列表放入同一个页面。我们主要做了以下几种交互的探索。
01. 「双列表」的探索

不可否认的是,双列表在「横向对比」上有独特的优势。但缺点也是十分明显的:页面信息过于密集,容易造成视觉疲劳;也很难兼容三种以上的方式对比。
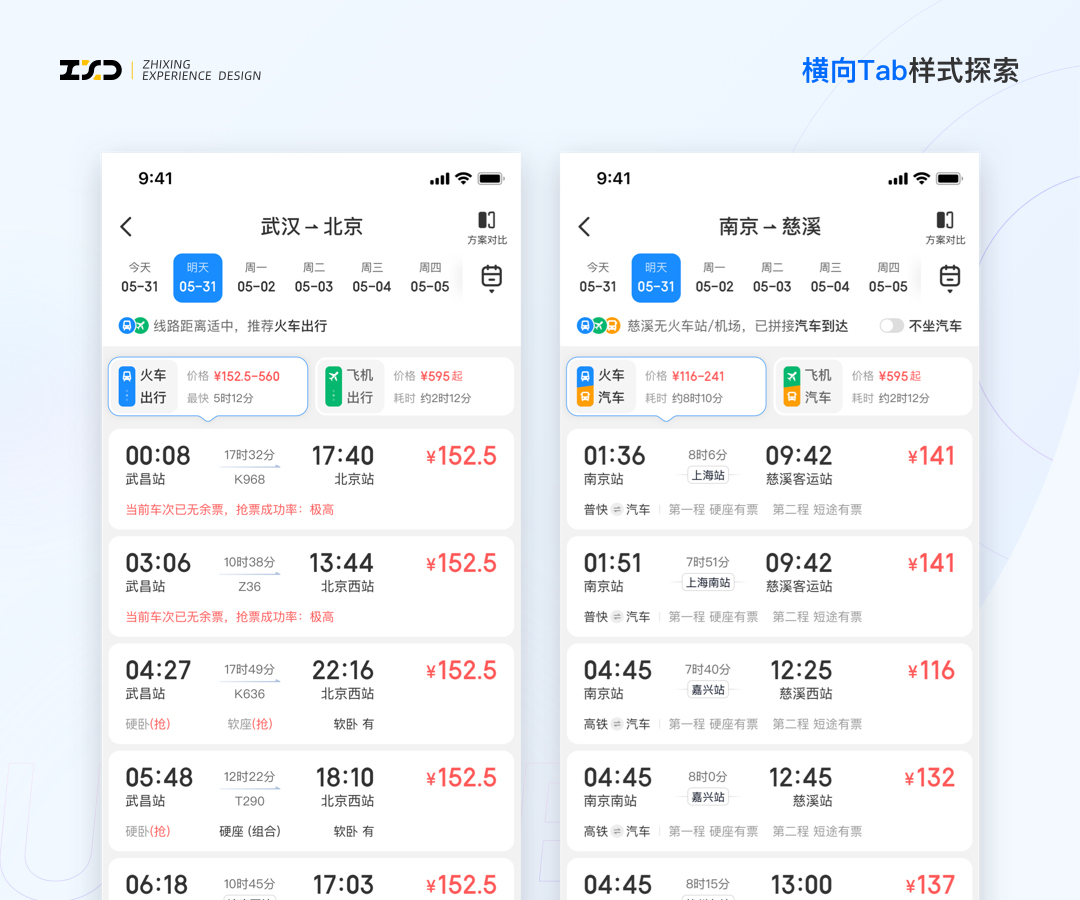
02. 「横向Tab栏」的探索

这种形式用户的「认知度高」,但切实存在点击感知不强的缺点。我们分析了一下其中的原因,认为是: 视线方向与手势方向不一致 的结果。
如果阅读视线和滑动操作都是纵向的,会如何呢?
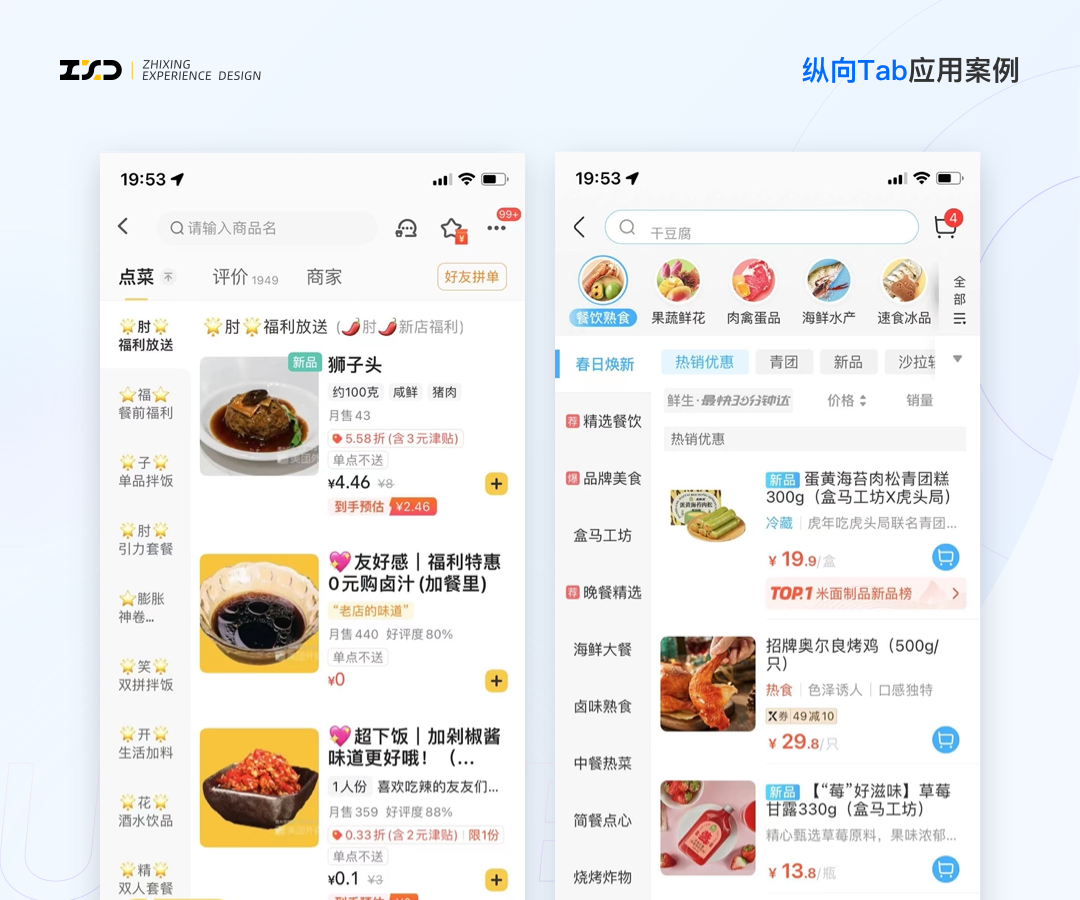
03. 「纵向Tab栏」的探索
细想一下自己使用以下应用时,是不是很自然的使用了切换。

但如果我们采用了同样的结构,也迎来了新的问题:
如何在纵向Tab空间中,放下复杂的交通信息?
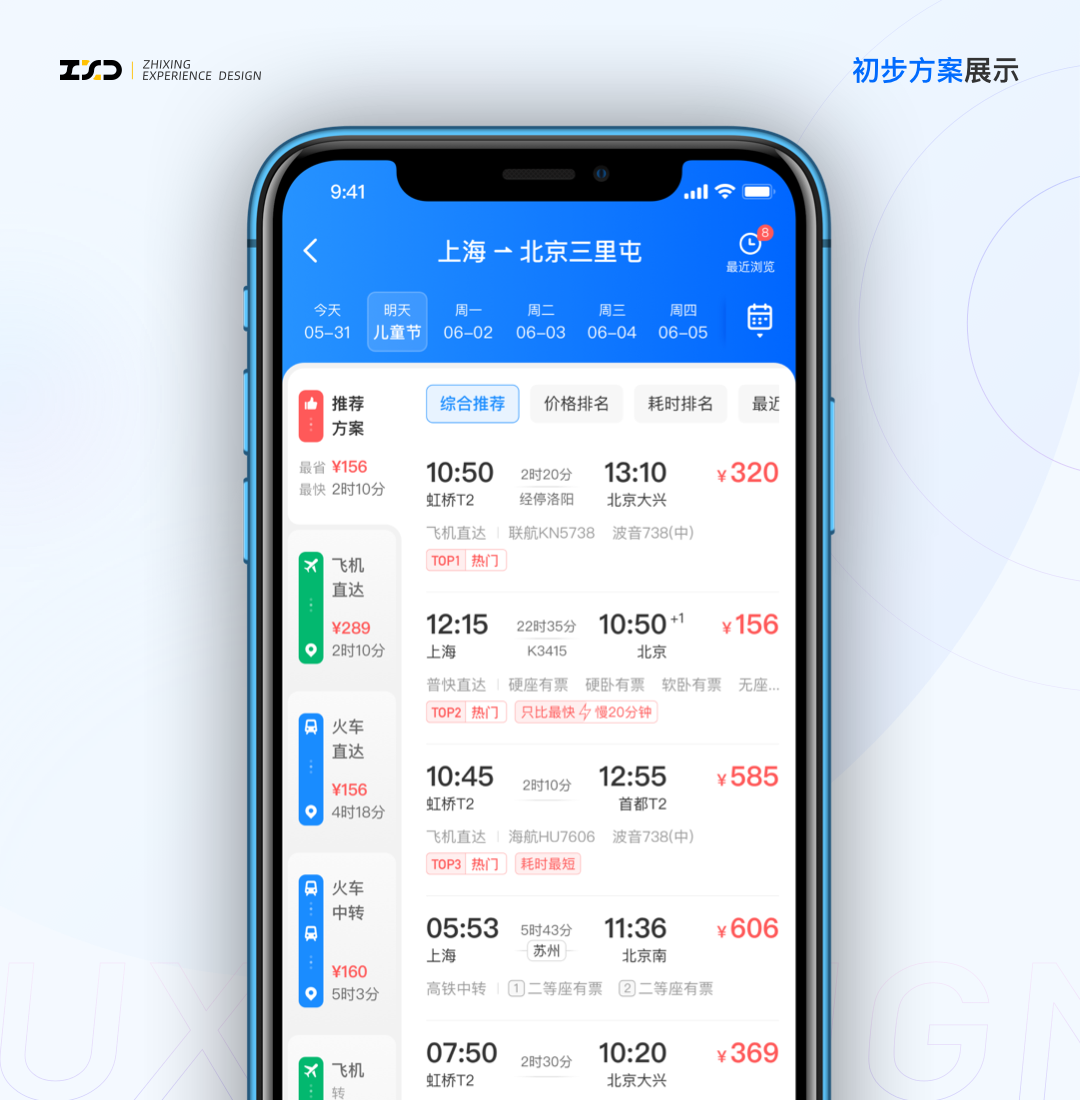
我们使用了新的图形化语言,并完成了第一次改版。

至此,交互形式确认。初步方案上线后,整体页面的转化率获得了极大的提升。

之后我们又进一步做了视觉的整体优化。
视觉降噪处理
验证了交互样式的成功后,我们希望让页面更加轻量化 。
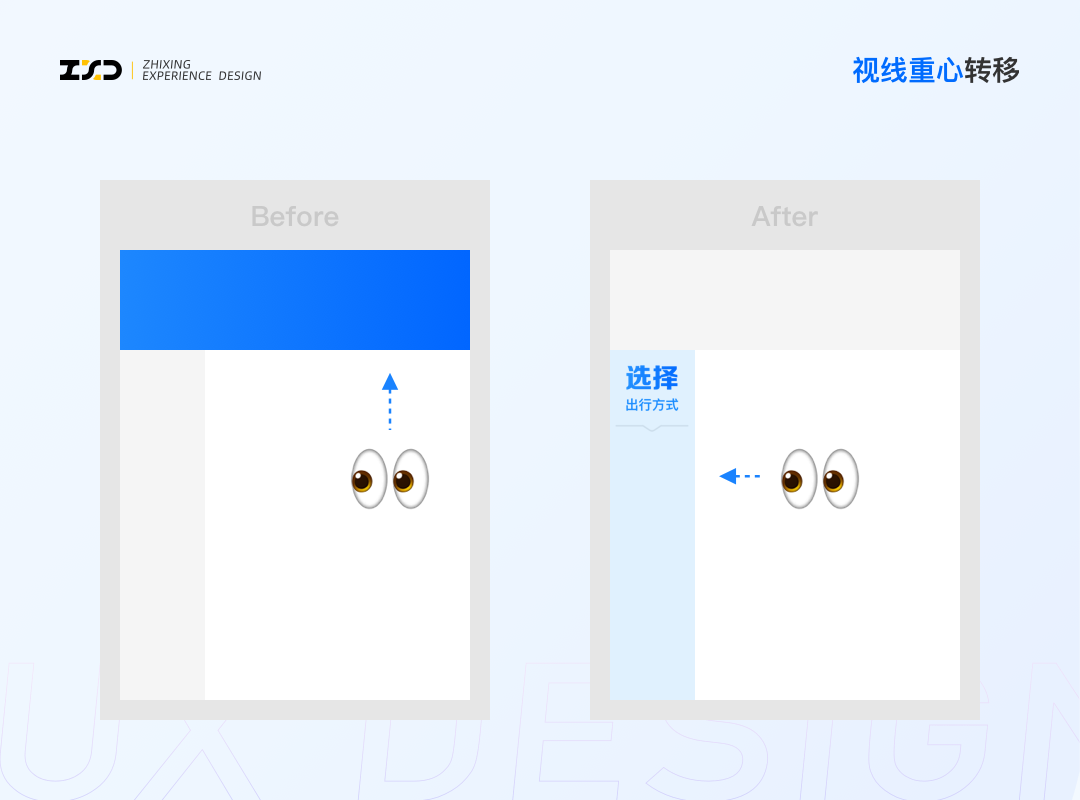
01. 视线重心转移
原页面头部的色彩比重非常大,但头部的信息与功能并不重要。我们的期望,是用户将 视线集中在不同的方案Tab上 。于是对页面做了初步的降噪处理,并增加了 明显的操作提示 。

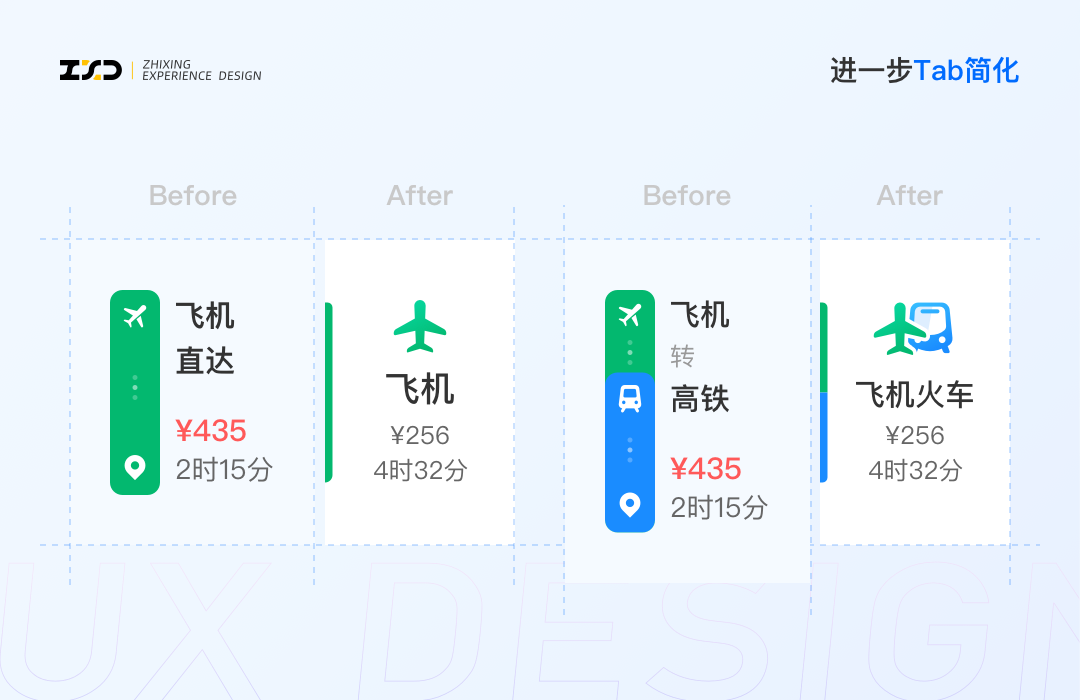
02. 继续简化Tab栏
先前Tab 虽然清晰,但形式过于整体,像行程说明,反而缺少了可以点击的感觉。
在样式简化的同时,我们进一步 压缩宽度 ,也 统一高度 。使得Tab区域整体更“整齐划一”。

03. 方案卡片的重构
方案卡片是用户对比的视觉主体。我们做了以下调整:
1、 使用智行数字体增强辨识度
2、适配不同Tab下的关键信息
3、中转方案图形化



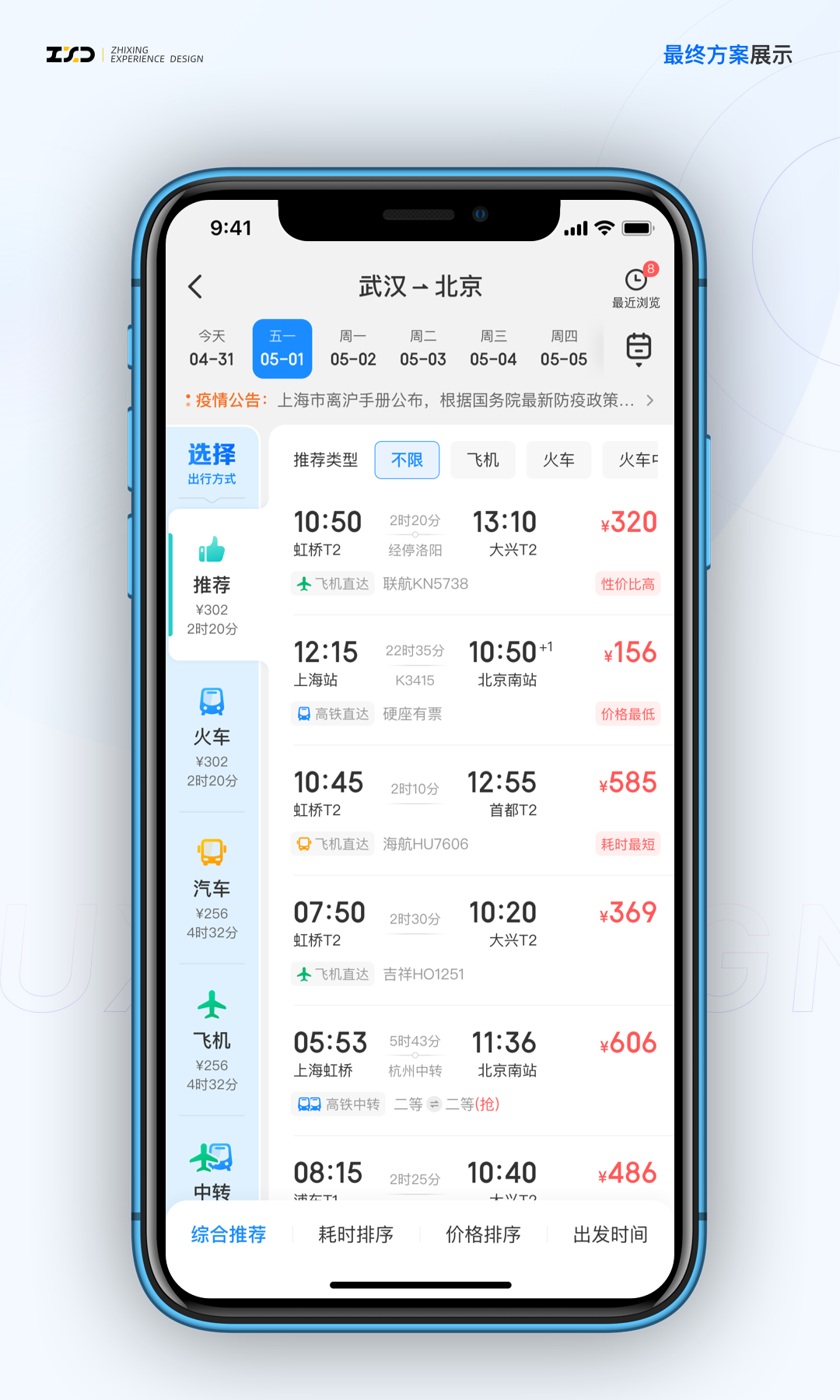
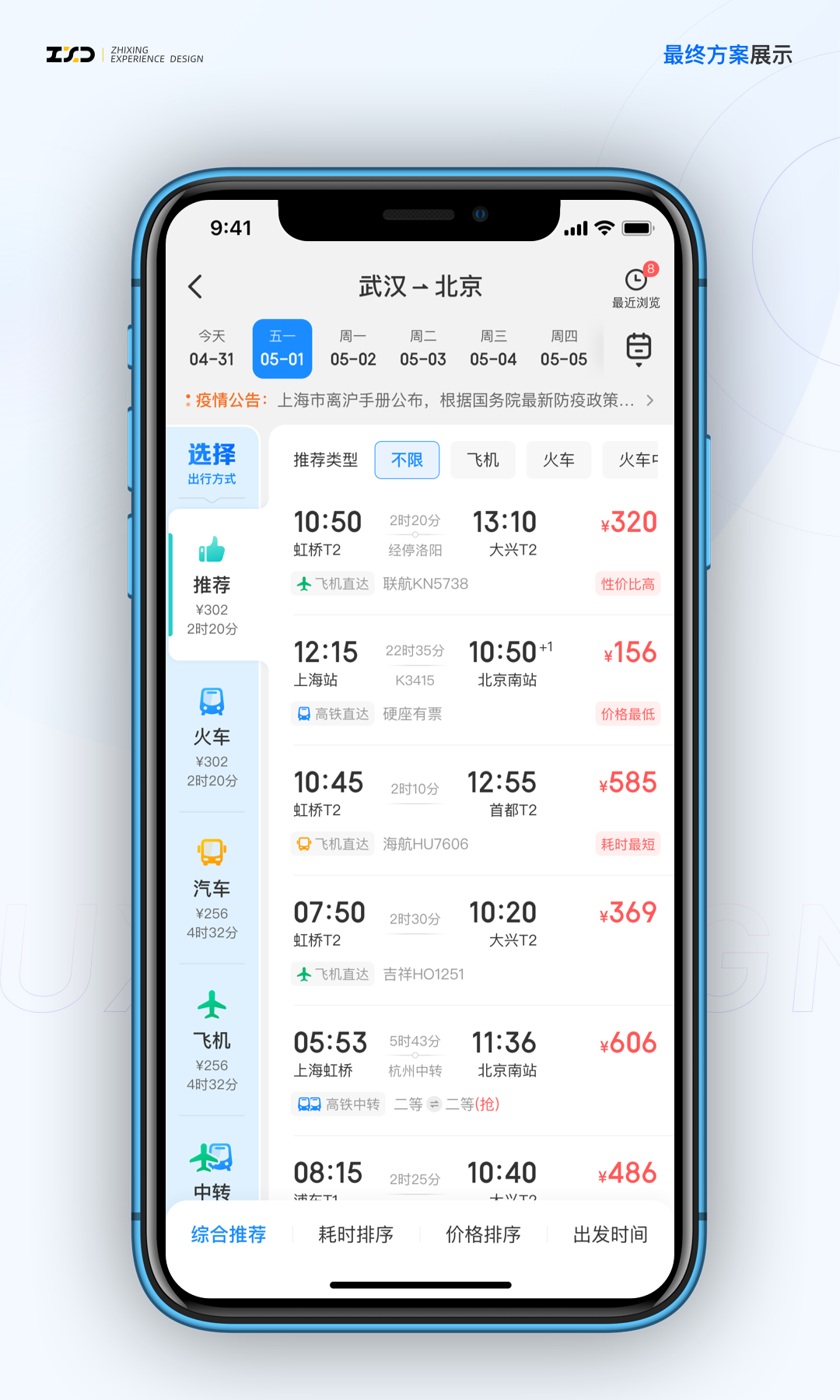
整体效果
至此,整体的改版告一段落。我们来看下最终的效果。

项目总结:
项目上线后在数据上取得了很好的效果。就单页面的转化率来说,基本做到了和常见的火车列表页与机票列表页持平。在出行高峰、需求旺盛的时期甚至更好。
之后智慧出行还会在方案的智能推荐上,为我们的用户带去更好的功能与体验。
愿我们的努力为你带来更好的体验。
感谢阅读
更多相关内容
-
【乡村振兴】如何深刻把握全面推进乡村振兴的中国方案
习近平总书记强调,从中华民族伟大复兴战略全局看,民族要复兴,乡村必振兴。从世界百年未有之大变局看...
-
| 《城乡建设领域碳达峰实施方案》解读
来源:友绿网 近日,住房和城乡建设部 国家发展改革委联合发布了《城乡建设领域碳达峰实施方案》(...
-
请做好3年内随时失业的准备
不得不佩服,企业家的造词能力。 裁员不说 下 岗 ,是优化, 是向社会输送人才。 前一段,多个平台上...
-
南京市发布应用场景行动方案,天津滨海高新区首发信创产业场景清单——新经济场景动态周刊(0707-0713)
作者:刘湘天、迪丽胡玛尔。 (20
-
| 推特正式起诉马斯克;名创优品港交所二次上市;港股快狗打车股价跌破10港元
编辑 | 萝拉
-
| “十四五”新型城镇化实施方案通知,提高农业转移人口市民化质量
近日,国家发展改革委关于印发“十四五”新型城镇化实施方案的通知。其中提出,到 2025 年,全国常住人...
-
百得胜推标准;全景门市场预计500亿;超半数消费者认可现代简约风;欧派千城千亿计划;法狮龙建筑顶墙战略
百得胜、中国林产工业协会制订《水性涂料饰面木质制品》团体标准 7月9日,百得胜携手中国林产工业协...
-
抖音账号引流方案
1.抖音一般是怎么引流的?可点击链接了解。https://www.jianshu.com/p/e7b2cd66d4fe微信:yisi224Q:281...
-
【每日一品|第62期】四川天府大弘科技有限公司-野外大田无线灌溉、智能监控解决方案
野外大田无线灌溉、智能监控解决方案 01
-
屈原文化研究院LOGO方案出炉,你选哪款
首届“屈原文化研究国际论坛”将在宜昌举办。公布了7个屈原文化研究院LOGO设计方案,由国内顶尖设计机构...
推荐阅读