产业新知热门
 加国央行再次疯狂加息 月供将暴涨 物价竟会这样变化
加国央行再次疯狂加息 月供将暴涨 物价竟会这样变化
 无人幸免的购物节“大逃杀”
无人幸免的购物节“大逃杀”
 兼职做自媒体这些天:有人年入五块四,有人时薪一百二
兼职做自媒体这些天:有人年入五块四,有人时薪一百二
 瞄准数亿过敏人群,以过敏数字疗法为切点,杭州数智医掘金新蓝海
瞄准数亿过敏人群,以过敏数字疗法为切点,杭州数智医掘金新蓝海
 武汉大学疑似出现霍乱病例
武汉大学疑似出现霍乱病例
 期货不严格止损是超短线交易失败的根源
期货不严格止损是超短线交易失败的根源
 ,精细赛道也能走到上市!
,精细赛道也能走到上市!
 预制菜,会有“刺客”吗
预制菜,会有“刺客”吗

推荐资讯
 让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
让区块链变成人人可用的工具,上海原创Web3.0操作系统是如何诞生的
 隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
隐私之变|自我主张时代变革,从构建WEB3.0的ID体系开始
 被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
被投资圈盯上,风头超过元宇宙,Web3.0到底是啥?
 Web3.0,勾勒下一代互联网模样
Web3.0,勾勒下一代互联网模样
 为什么说中国汽车产业已经真正“支棱”起来了
为什么说中国汽车产业已经真正“支棱”起来了
 我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
我在新能源汽车行业打工10年:从月薪2千涨至年薪40万,终于熬出头
 对话梅宏院士:数字化转型不是想不想,而是必须转
对话梅宏院士:数字化转型不是想不想,而是必须转
 王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市
王兴继续“电商零售梦”:告别社区团购 美团优选变身明日达超市

网页实现文字聚光效果,CSS在浏览器中不加载更改后的代码,如何处理
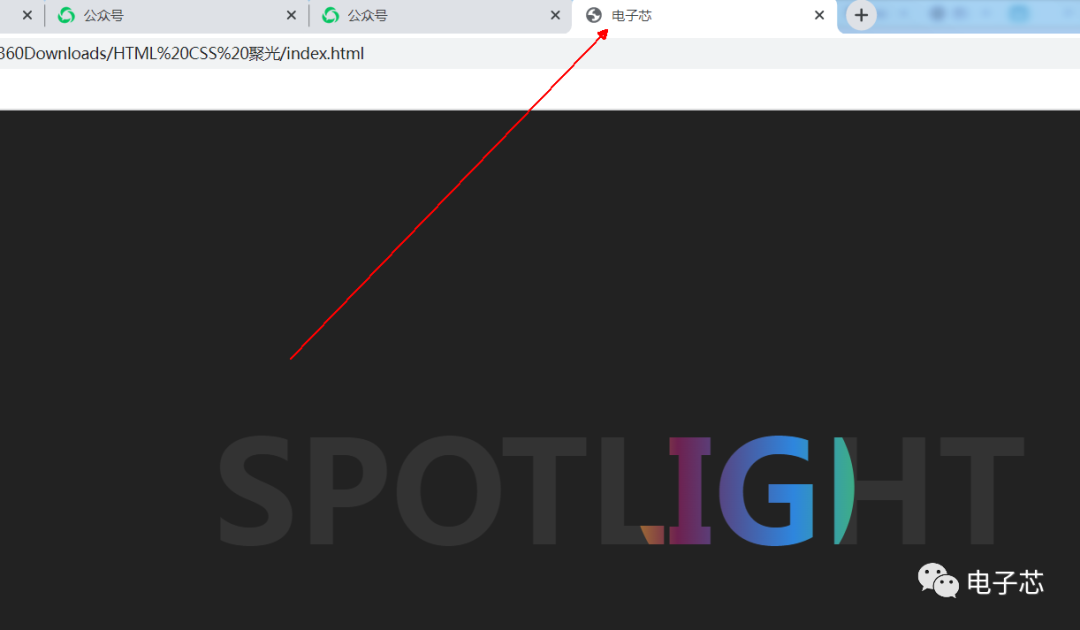
今天在进行物联网开发时,制作一个网页,在网上找到一个资源,感觉这个效果特别好看,想加入到网页中去。这个案例可以实现对文字的聚光效果,最终效果如下:

获取的源代码来自于B站的阿阳热爱前端,有兴趣的可以去看看。连接如下
https://51ay.lanzoui.com/izO4nheto0j
对大神给的前端代码进行修改,修改成自己需要的内容。
下载的源代码包括两部分css和index.html。

由于我也是前端小白,因此查了一下资料,从菜鸟教程中看到你 css和html文件的作用。


如下
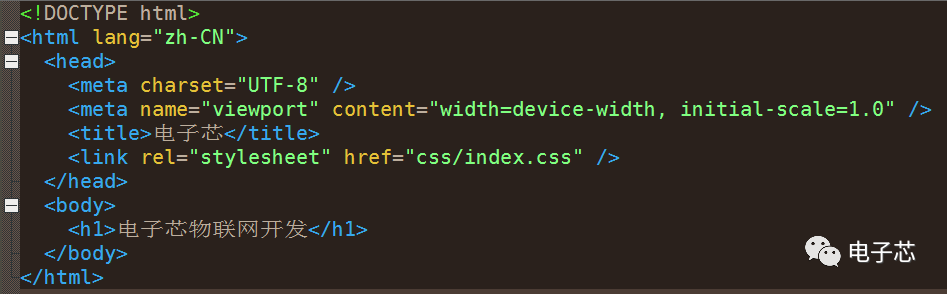
电子芯物联网开发
修改为想要显示的内容。 
以上设置完成后,网页显示内容变为电子芯物联网开发,但是聚光后的效果还是原来的内容。

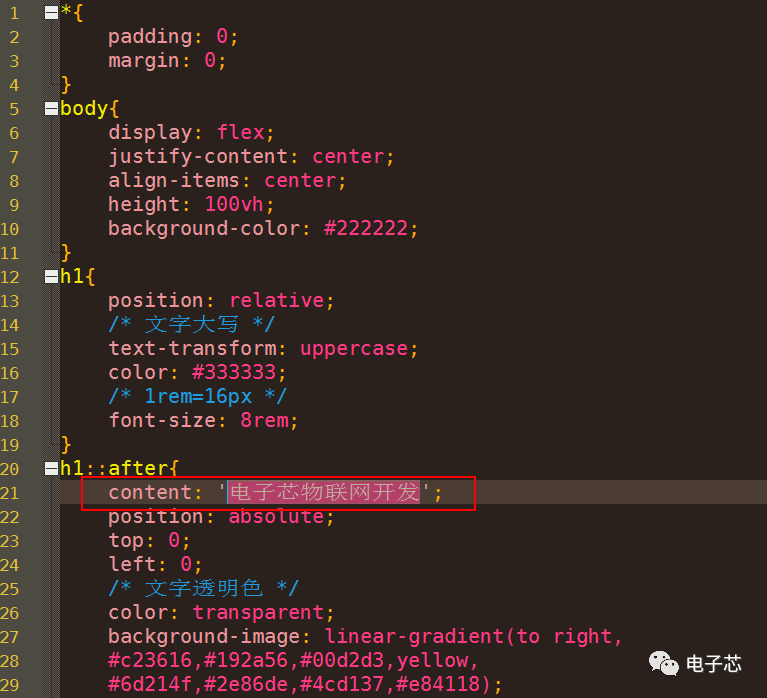
进入到css代码文件,将如下部分改为要聚光后显示的内容。

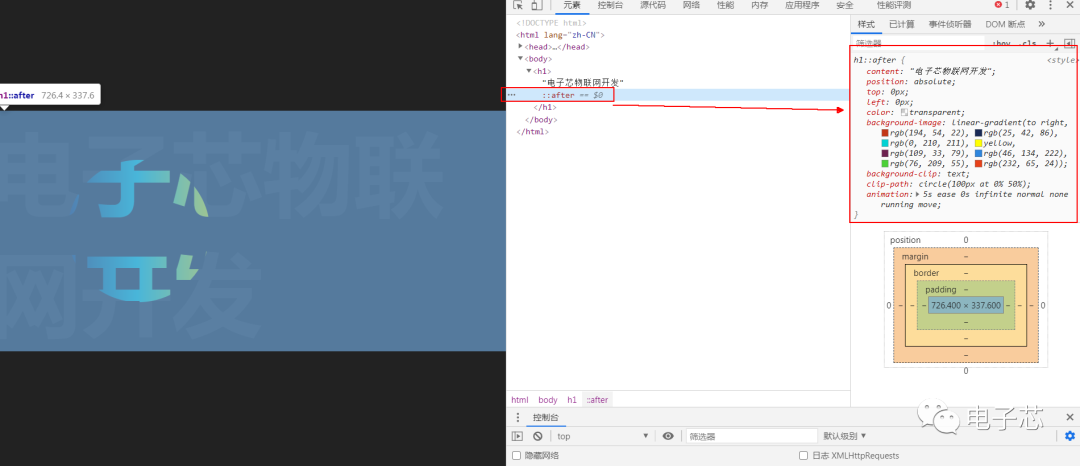
但是经过以上操作可能出现浏览器刷新后无法实现的情况。以360浏览器为例,在网页上右键点击审查元素。

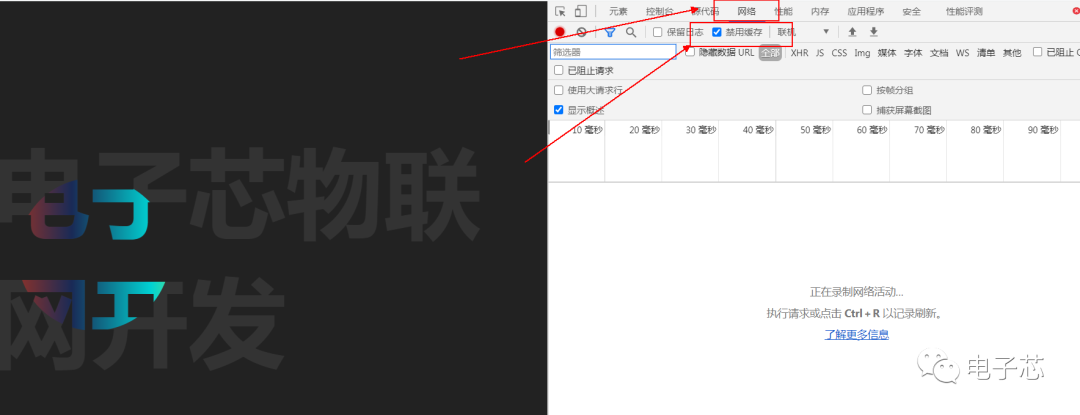
进入到审查元素界面后,找到对应的代码看是否是你修改后的代码,如果不是,需要勾选网络菜单下的禁止缓存。

勾选网络菜单下的禁止缓存之后即可更新。

更多相关内容
-
比小米徕卡加持更强!玩机大佬首选的手机相机,让拍照好看十倍
计算影像这个词一直都被手机厂商给提起,随着各大手机厂商的旗舰配置差距越来越小,边际效应越来越明显...
-
趣链隐私计算平台全量通过“可信隐私计算评测”
本文作者:趣链科技 7月13日,由中国通信标准化协会指导,中国信息通信研究院、隐私计算联盟主办的“202...
-
免费教抖音引流的真的吗
现在直播很受欢迎,但你会发现,无论内容有多好,无论主播有多漂亮,它仍然需要推广来推广流行。可点击...
-
正规的抖音引流
随着5G的到来,短视频将更加突出底层的特点,成为水电一样的普遍和正常,成为公众不可分割的资源。根据...
-
抖音引流工作室出粉
短视频平台由抖音领导,近年来引发了全球风暴。抖音作为一个新的交通高地,很多人都想在这个平台上展示...
-
TikTok如何提高运营效果,TikTok提高运营效果的技巧
大家好,我是依然,一个专注于讨论TikTok玩法的自媒体人,初衷是不断输出干货给需要的朋友,希望大家能...
-
【网络营销】为什么说网络营销是企业生存和发展的必要途径
进入互联网时代,网络营销成为大多数企业生存发展的必经之路。互联网的出现,改变了人们的生活习惯,间...
-
【SEO优化】企业网站优化常见的误区有哪些
在当今互联网的快速发展中,许多公司都有自己的网站,但在企业网站完成后,如果不优化是徒劳的,没有意...
-
ai营销系统--智能拓客系统有效果吗
和阿里云合作的,依托于云服务器平台搭建的。截止目前为止更新到V8版本,里面有40多款软件,大大小小功...
-
千亿IT运维市场,来到凭「效果」说话的时代
来源 / ToB行业头条 (ID:wwwqifu) 作者 / 海阳 自从云计算兴起,就没有人看轻IT运...
推荐阅读